WealthWise
UX Research, UX/UI Design, Data Visualization, Gamification
Empowering Financial Beginners: a Platform to Build, Manage, and Advance Financial Health
• Conducted user research through competitive analysis and user interviews
• Identified user pain points and translated research insights into actionable design concepts
• Developed the platform’s architecture and design system
• Created and refined designs from low-fidelity wireframes to high-fidelity prototypes
My Role
Jun - Oct 2024
Timeline
How might we create a platform that expands financial inclusion, enabling individuals without a financial background to easily navigate financial information, thereby increasing their confidence, comfort, and proactive management of their finances?
Problem
Research
Competitive Research
I conducted a competitive research study to gain insights into existing platforms in the financial advisory space. This research aimed to compare essential functions across various platforms. The study focused on YNAB (You Need a Budget) , BMO InvestorLine, RBC Direct Investing, and Mint, highlighting their unique features and capabilities.
The research indicates that the current financial advisory platform sector can primarily be divided into two streams: trading investment platforms and budget tracking platforms.
These platforms primarily focus on tracking users' expenses and income. They excel at helping users understand their spending habits through charts and reports but stop short of offering personalized financial advice.
Tracking Platforms
These platforms aid in visualizing and monitoring investments and market activities. However, they cater mainly to users with existing financial literacy, potentially alienating beginners or those lacking prior financial knowledge due to their reliance on assumed expertise and financial jargon, thereby limiting accessibility.
Investment Platforms
User Interviews
I conducted 10 user interviews to discover feedbacks on their current use of financial apps. The goal was to identify gaps in existing financial apps and understand user needs for improved financial management tools.
Financial app usage
80%
Use some form of financial app
70%
Use budgeting apps
30%
Use investment apps
Challenges
60%
Lack of educational resources
50%
Understanding how to use the app
40%
Lack of personalized financial advice
Users' Voice
“Investing seems intimidating because I don't know where to start.” — new graduate
“ To get customized financial guidance, I have to book an in-person
appointment with my bank, which takes up a lot of my time and energy.” — young professional
“I find it challenging to align my financial habits with my long-term goals.” — new parent
Insight
Users want more than just tracking capabilities. They seek platforms that not only help them understand their current financial status but also provide guidance on how to enhance it.
1. Desire for Comprehensive Solutions
There is a significant need for educational resources within financial platforms. Users, particularly those with limited financial knowledge, require accessible explanations and tutorials to understand financial products and concepts.
2. Need for Financial Literacy
Ideation
Brainstorm
Drawing from insights gathered during user research, I brainstormed expansive ideas about potential features.
Building on insights from the brainstorming session, I developed a three-step strategy solution to address key user pain points.
Step 1: Getting Users Started
To make the platform newbie-friendly, we ideate to implement the following features and approaches:
Progressive Disclosure: Information will be presented incrementally to avoid overwhelming users.
Information Icons: Complex terms are accompanied by clickable i icon that display definitions and explanations.
⤷
To keep users engaged and motivated, we plan to incorporate:
Gamified Features: Users can set and track their financial goals, with a visual reward system such as progress bars and achievement badges designed to enhance engagement and encourage long-term participation.
Practical Techniques: The platform offers actionable advice on improving financial health, including budgeting tips, saving strategies, and debt reduction plans.
Step 2: Keeping Users Motivated
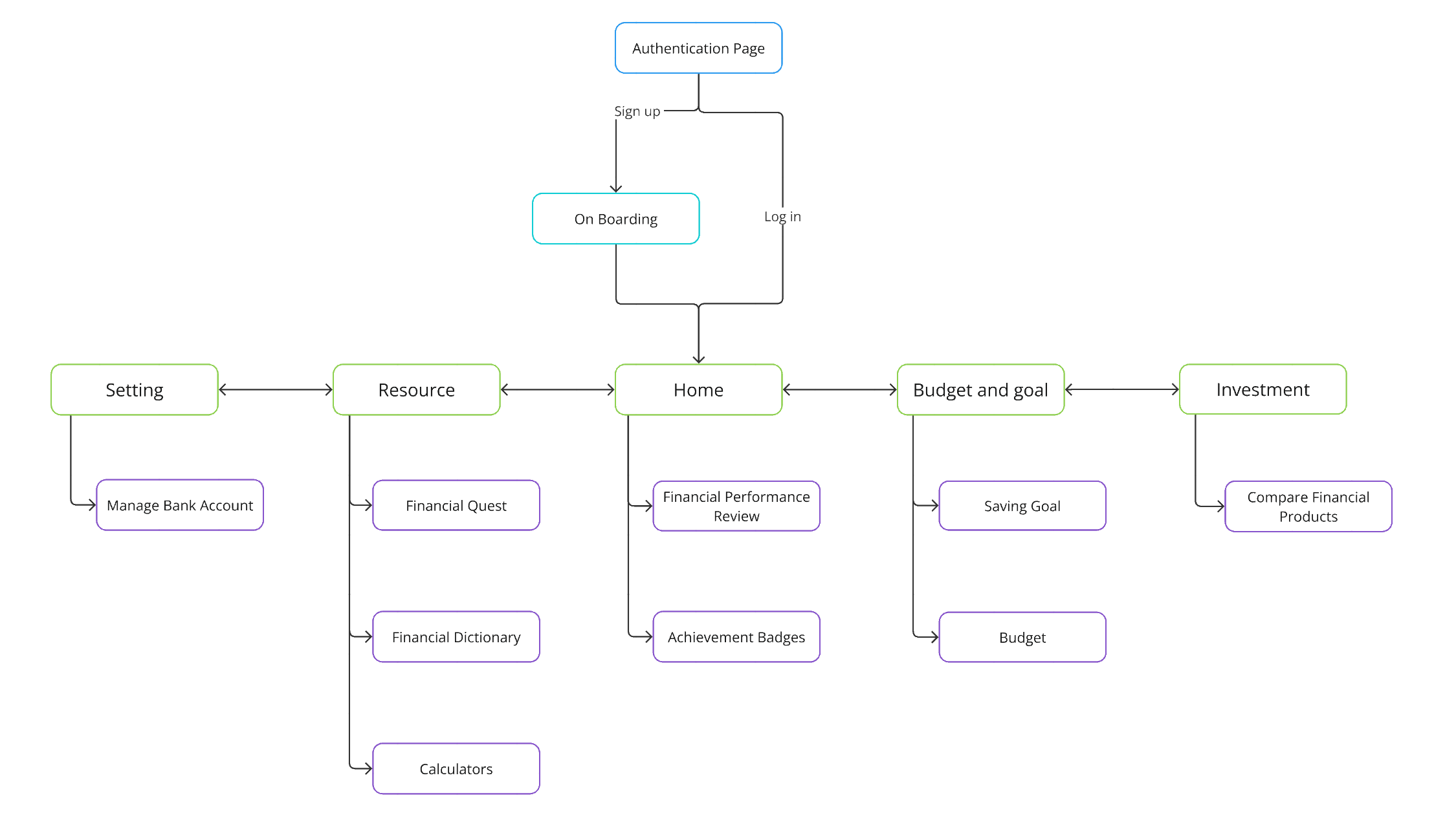
After identifying the key solutions, I developed the final features and designed the information architecture, ensuring a seamless user navigation experience throughout the product.
⤶
To help users advance their financial knowledge and skills, we provide:
Educational Resources: A library of articles that covers a range of topics from basic financial concepts to advanced investment strategies.
Financial Quests or Missions: Missions that guide users through learning modules on investing, retirement planning, or debt reduction. Completing these missions could unlock rewards, new content, or personalized advice.
Step 3: Helping Users Advanced
Website Structure
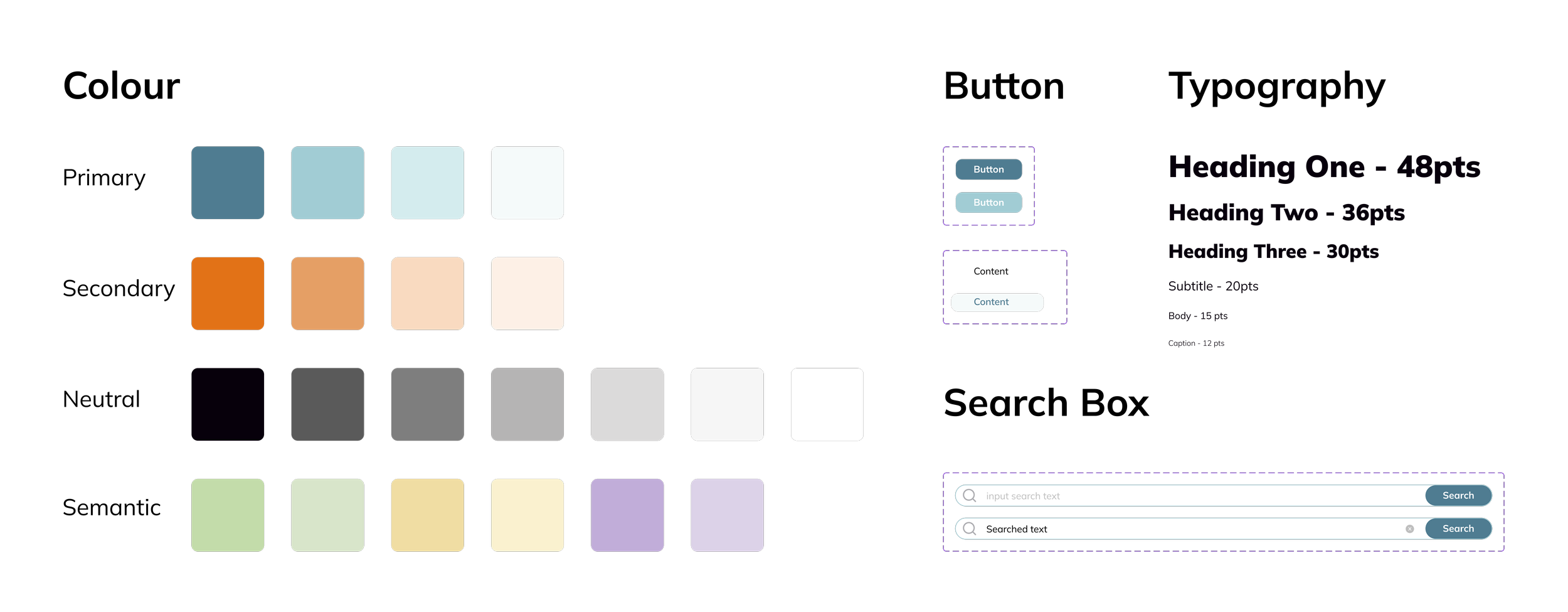
Design System
I created a UI kit that captures the brand's key attributes and provides guidelines for maintaining cohesive design standards throughout the product's lifecycle.
Prototype
Accessibility
Information is revealed step-by-step, rather than everything all at once at the beginning. E.x. the guide for Budget & Goal page only appears when users enter this page for the first time. In this way, it allows users to absorb content at their own pace, reducing cognitive overload and creating a more intuitive onboarding experience.
Learn at your own pace
Get quick explanations when you need them most
Clickable "i" icons provide concise definitions and explanations for complex terms, offering users instant access to helpful insights without disrupting their workflow. For users seeking more detail, a "Learn More" option directs them to a dedicated dictionary page.
Financial data is displayed through intuitive, interactive graphs, allowing users to easily track trends, compare metrics, and gain insights at a glance. The visualizations ensure users of all levels can understand complex financial information quickly and accurately.
Data visualization
Gamification
Track your savings progress and earn rewards
Users can assign funds to savings goals, visualized as a filling glass of water that rises with each contribution. As users approach their target, they see their progress in real time, adding motivation. Upon reaching the goal, they receive a unique badge, celebrating their achievement and encouraging ongoing savings habits.
User-centered Design
Users explore financial concepts through an approachable quest-style interface, where each challenge unlocks the next, creating a sense of progression and ease. With vibrant icons and gradual unlocks, the design makes financial learning feel friendly and engaging, removing the intimidation often associated with finance.
Level up your financial skills through fun challenges
Access a library of financial tips and resources anytime
The Library page allows users to search financial terms or browse articles by category, offering accessible explanations and the option to dive into related quests for deeper learning. This flexible feature supports users at any knowledge level, making financial literacy approachable and adaptable.
Conclusion
The financial platform space is highly developed, with many mature products already available. However, defining a specific user group and deeply understanding their unique needs were essential to creating solutions that truly add value. Conducting user interviews allowed me to empathize with users and identify key pain points, providing a foundation for user-centered design decisions.
Next Step
To further refine the platform, the next step will be to conduct usability testing. This will help validate the design choices, ensure ease of use, and uncover any areas for improvement.