Mobile App Redesign
Food delivery and meal kit service
Roles
UX Designer
Project Duration
March 10, 2023 - April 14, 2023
The aim of this project was to produce a medium-fidelity prototype which upgrade the current Freshly Chopped app with an extra functionality of food delivery.
My responsibilities included carrying out user research to guarantee that their requirements were met, and aiding in the development of prototypes to transform our concepts into reality.
The team
Celine Wu
Ana Arriaga
Alberto Pantin
Chanel Coulombe
Faye Hitchen
Skills and tools used
affinity map
competitive analysis
personas
journey map
Figma
Overview
Freshly Chopped is a food service that delivers freshly picked meal boxes for customers. They wish to expand and upgrade their app which currently has recipes but no delivery. This way, in addition to helping people cook on their own terms they can also order the ingredients through the Freshly Chopped service.
Storyboard
Research
To begin our research, Chanel and Alberto conducted two competitive analysis to gain insights into how other applications are tackling similar challenges. Additionally, conducting one-on-one user interviews enabled us to grasp the users' experiences and identify their specific needs that the application should cater to.
Research Findings
A strong emphasis on sales and pricing can catch users’ attention
Users appreciate it a lot when item quantities are easily editable
Capitalize on the grocery list feature (advantage over Instacart or Doordash)
Users want quality guarantee
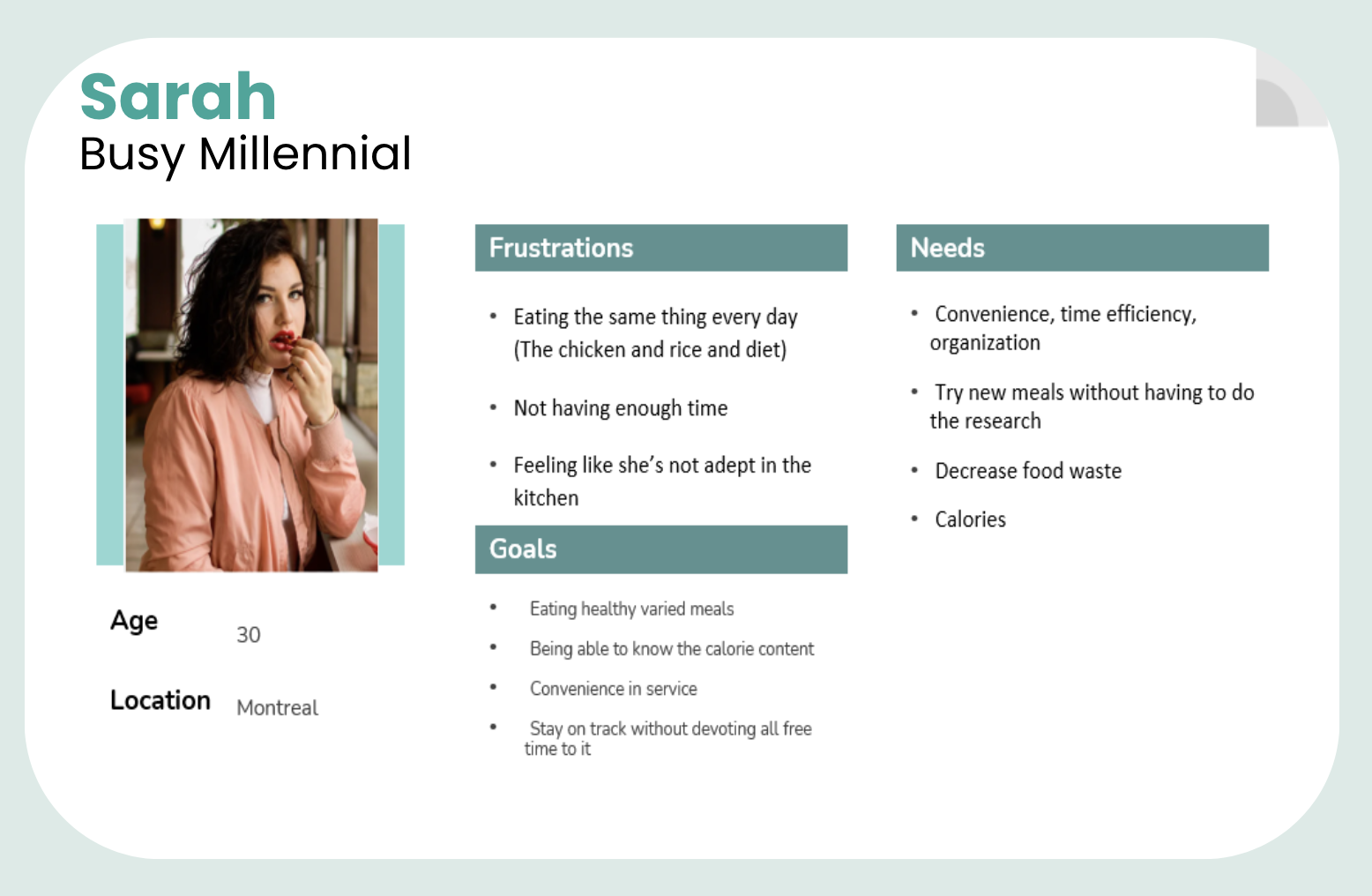
Personas
From our researches, we finalize the personas into health conscious mom and busy millennial because they represented heavy emphasis of two key functions: fresh quality ingredients and quick delivery right to users’ doorstep.
“To me, I'll pay any price to do things the right way. I want my kids to be healthy and want to be in control of the ingredient* Plus the cooking itself is a great way to destress."
“I’m occupied by works and social events that I don’t have time to do groceries. Having fresh ingredients sent to my place can solve my issue.”
storyboard helps me to emphasize with users and understand their pain points.
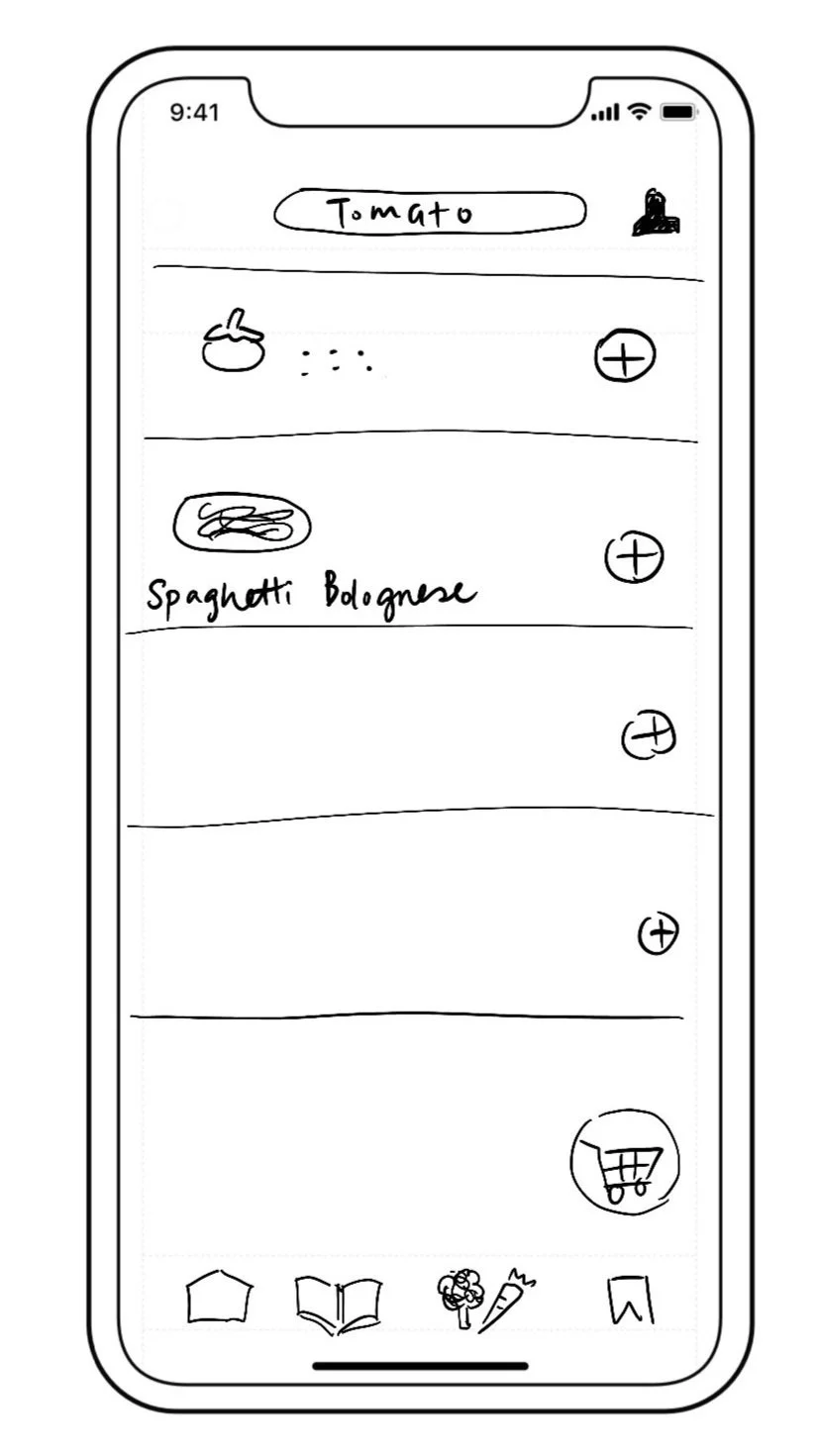
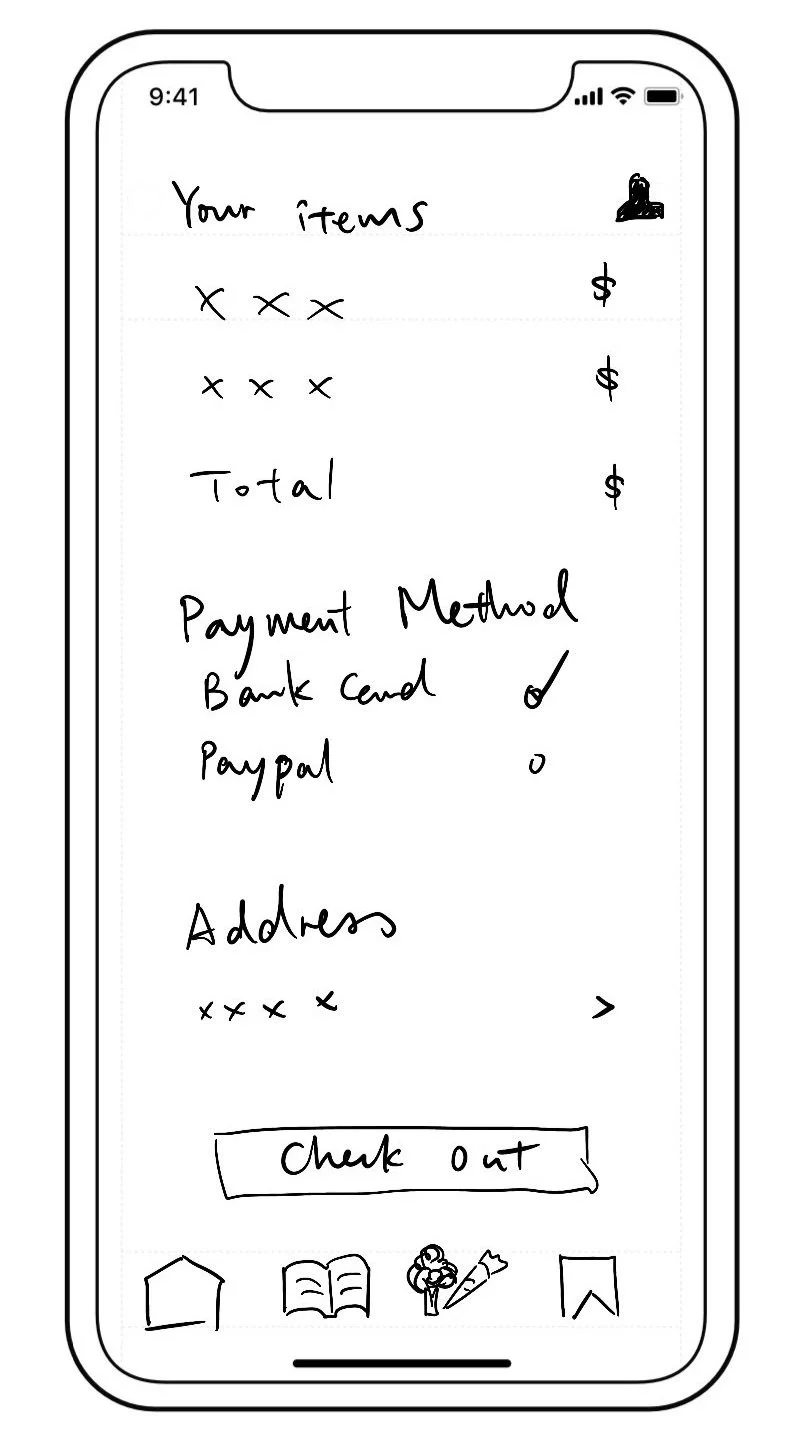
Low fidelity wireframes
By engaging in rapid sketching, I was able to delve into design patterns commonly found in apps within the competitive landscape. This process facilitated my comprehension of which patterns should be incorporated to ensure familiarity to users. It also helps me to have a general idea about the app and make ideas more tangible.
Ideation
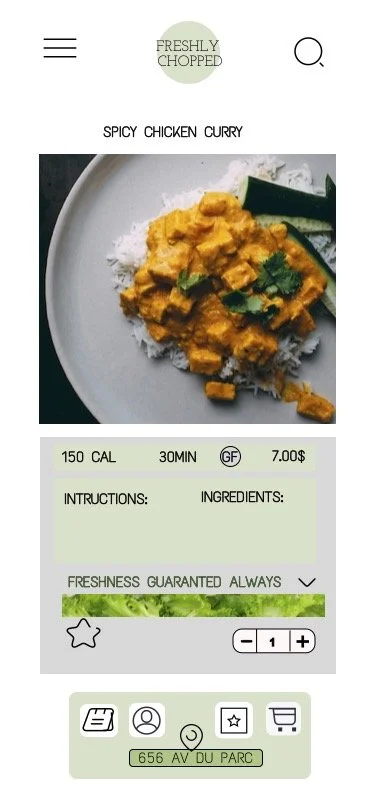
Medium fidelity wireframes
Created by Ana
Usability Testing
Objectives
Is navigation smooth?
Does the user have what they need to make informed decisions?
s there confidence/Trust in the freshness of the products and quality?
Feedbacks
Plus and minus (+ -) in the add to cart section were confusing because they did not reflect the quantity.
The bottom navigation was not visible enough.
Increased Opacity & improved Plus/Minus functionality
Iterations
From the user feedback, we implemented changes to improve the clarity of our designs.
→
Medium Fidelity Prototype
Learning Outcome
Importance of collaboration
Meeting regularly and consistently is key
Listen and allow everyone to contribute opinions
Learning individual strengths and weaknesses in a team setting in order to maximize potential